实验目的
- 在Amazon S3中启用静态网站托管
实验要求
- 了解Amazon Web Services
- 了解对象存储
- 了解网站和网站托管
- 准备静态网站HTML文件
实验原理
我们可以在Amazon Simple storage Service(Amazon S3)上托管静态网站。在静态网站上,单独的网页包含静态内容。它们也可能包含客户端脚本。相比之下,动态网站依赖服务器端处理,包括服务器端脚本(如PHP、JSP或ASP.NET)。Amazon S3不支持服务器端脚本的编写。
实验步骤
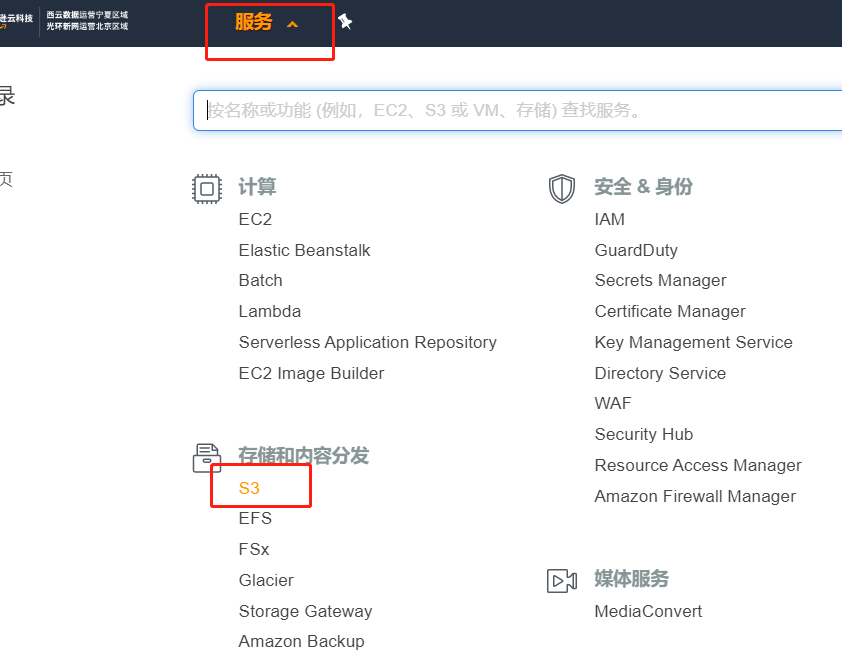
1、点击【服务】,选择【S3】,如下:
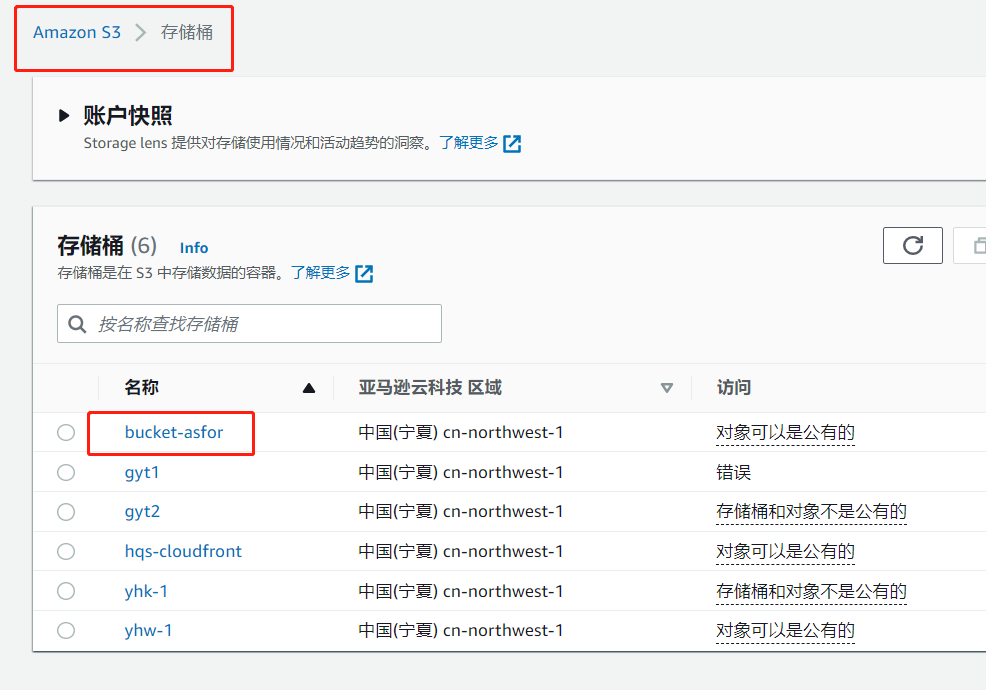
2、在“存储桶”列表中,选择启用静态网站托管的存储桶的名称,如下:
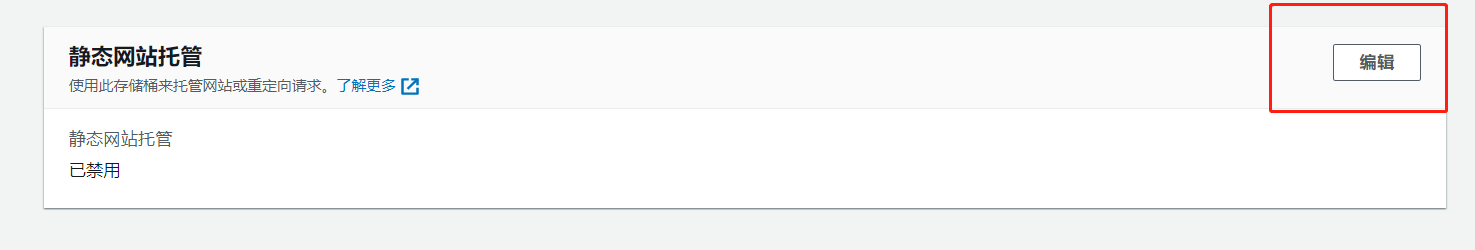
3、选择【属性】,下划到底下找到【静态网站托管】,点击”编辑”,如下:

4、在“编辑静态网站托管”页,选择启用,并配置以下信息:
索引文件:(此文件需我们自己上传至存储桶中)
错误文件:(此文件需我们自己上传至存储桶中)
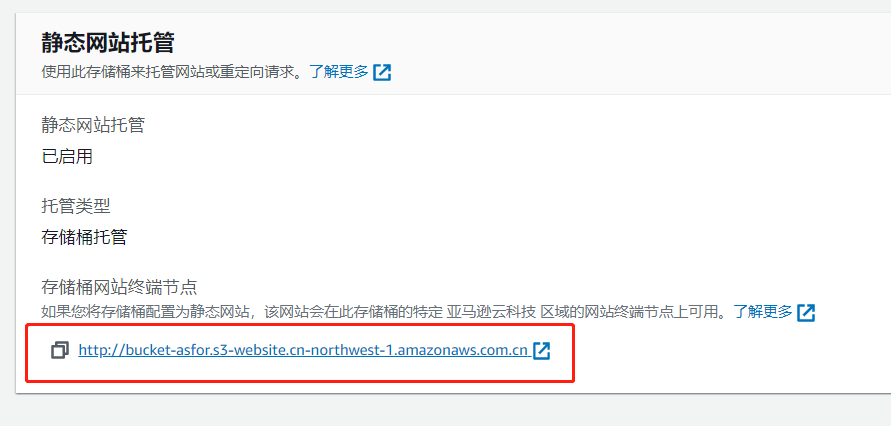
完成以上配置后,复制终端节点URL,此终端节点可供我们访问存储桶中的所有内容,如下:
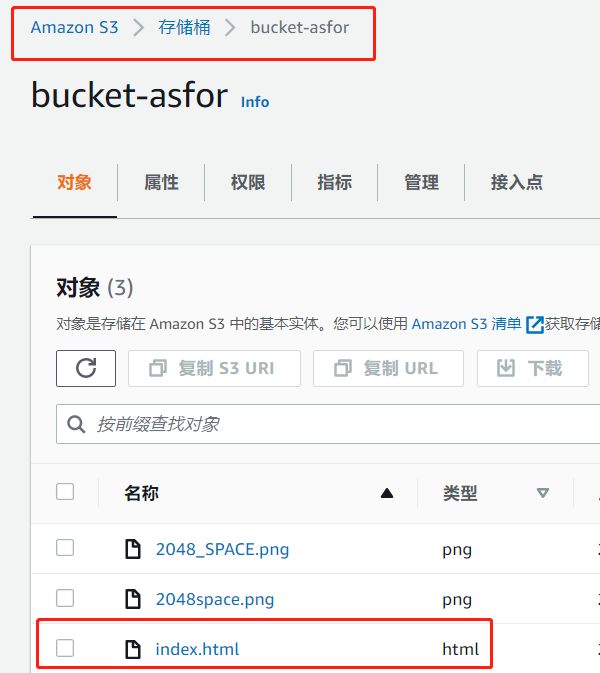
5、确保存储桶中有【index.html】和【error.html】文件,如下:
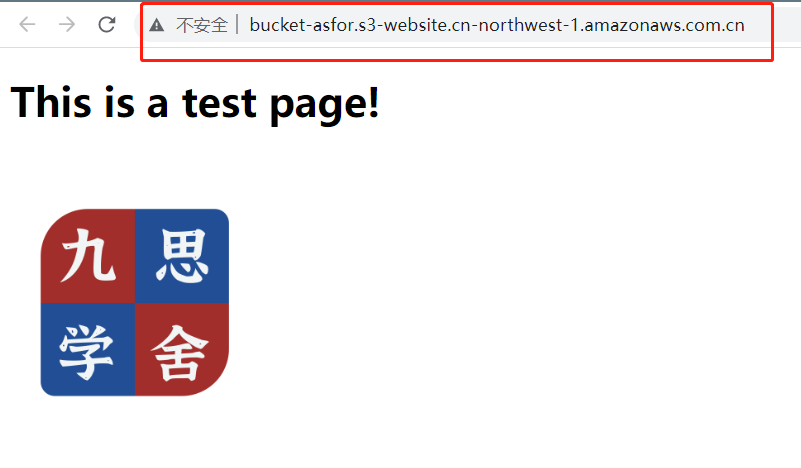
6、粘贴【终端节点】至浏览器地址栏(在访问前要取消”阻止公有访问”),如下:

实验结果
启用静态网站托管